
If someone’s been following you for a while and they’re interested in joining your email list, can they actually find your opt-in form? I could talk about opt-in incentives and content upgrades and such, but today I want to take it back to the basics. However, it doesn’t matter what email platform you’re on or what you say in your welcome sequence if you can’t actually get people to subscribe to your list in the first place. Then you will turn the radio buttons into circles.Over the past couple of weeks I’ve been talking a lot about email lists, specifically more of the behind the scenes decisions you make in having a list in the first place. You will change the input elements with a type attribute of radio or checkbox to have an equal height and width value. Start by opening styles.css in your text editor.

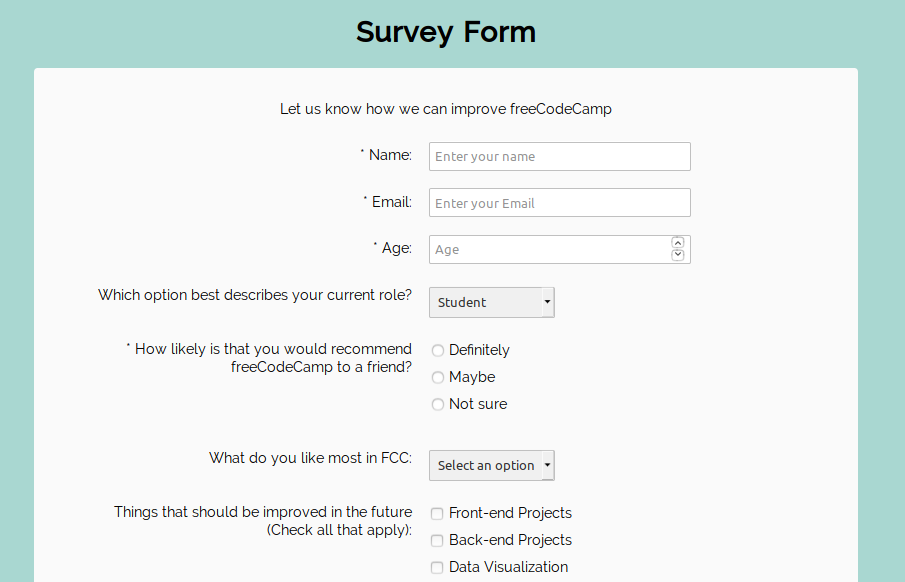
Now that you have created the base aesthetic of the form, it’s time to apply that visual style to the interactive input items of a radio button and checkbox. Customizing Radio Buttons and Checkboxes with the :checked Pseudo Class In the next section, you will create custom radio buttons and checkboxes and apply selected states when they are checked. You also created a background for the element to replace the default arrow. Throughout this section you created a custom aesthetic for the form’s data entry elements. The following image illustrates how this is rendered in the browser: The is now about twice its original height and the element has a blue downward-facing arrow on the right side. Save your changes to styles.css, then return to your browser to refresh the page. Then it centers the image vertically with center and offsets it from the right side with right 0.75rem. This background property loads the image into the element’s background and does not repeat the image.
SIMPLE CSS FORM CODE
Add the following CSS code to your styles.css file: This file provides the styles that the browser will apply to the contents of index.html.
SIMPLE CSS FORM HOW TO
To learn more about how to structure forms in HTML, see the Mozilla Web Docs page on web form structure.īe sure to save your changes to index.html, then create a new file in the same directory called styles.css. This code creates a form that asks a user for their name and email, asks for their favorite CSS compiler and if they know CSS grid, provides a field for a user-generated message, and has a checkbox to sign the user up for a newsletter. HTML form structure consists of inter-connected attribute values in order to function correctly. Name Email Favorite CSS Compiler Sass Less Stylus PostCSS Other Are you familiar with CSS Grid? Yes No Message Receive our newsletter? Send Response Clear Form Then, add the following HTML to provide a base structure for the file: This HTML will set up the scaffolding of the page and create the form fields you will style later.īegin by opening the index.html file in your editor. In this first section, you will set up the HTML and initial styles that you will work with throughout the rest of the tutorial. If you’re new to HTML, try out the whole How To Build a Website with HTML series. To get started, check out our How To Set Up Your HTML Project tutorial, and follow How To Use and Understand HTML Elements for instructions on how to view your HTML in your browser. An empty HTML file saved on your local machine as index.html that you can access from your text editor and web browser of choice.Check out How To Use Links and Buttons with State Pseudo-Classes in CSS for an introduction.

Familiarity with pseudo-classes in CSS.Knowledge of the CSS box model, which you can find in the How To Work with the Box Model in CSS tutorial.For more information on this, check out How To Select HTML Elements Using ID, Class, and Attribute Selectors in CSS tutorial. Experience using advanced selectors to find and apply styles to HTML elements with CSS.You will create and style this form and its elementsīy resetting the styles with the appearance property, setting up your own consistent style for the form, adding placeholder answers for the text fields, and customizing the radio buttons and checkboxes with various pseudo-classes and pseudo-elements. The form will use text fields, radio buttons, checkboxes, drop-down selections, a text area, and submit and reset buttons. This tutorial covers the creation and styling of a web form that requests various data from the user. Knowing how to use CSS to style and work with these elements helps provide better solutions to these everyday problems, and can improve your user’s experience of your website. Web forms are a common element of website design, ranging in complexity from a search form field to contact forms and complex data filtering.

The author selected the Diversity in Tech Fund to receive a donation as part of the Write for DOnations program.


 0 kommentar(er)
0 kommentar(er)
